Welcome to the ultimate guide for mobile app design in 2024, crafted specifically for designers. In today’s fast-paced digital landscape, creating a standout mobile app requires a keen understanding of design trends and user preferences. This comprehensive guide aims to equip designers with the latest insights, tools, and techniques to navigate the evolving world of mobile app design.
Explore the ever-changing landscape of UI/UX design, from integrating cutting-edge technologies to the importance of user-centric design principles. Learn how to harness the power of vibrant color schemes, intuitive navigation, and responsive layouts to enhance the overall user experience. Dive into real-world examples and practical tips that will elevate your mobile app designs and keep them at the forefront of innovation.
Whether you’re a seasoned designer or just starting in the field, this guide is your go-to resource for staying ahead in the dynamic realm of mobile app design. Embrace the future of design and create apps that captivate users in this exciting era of digital creativity.
Understanding the Importance of Mobile App Design
The significance of mobile app design in today’s society extends far beyond simple aesthetics.
The Role of Mobile Apps in Society
- Good design influences user experience and brand perception.
- The user journey determines an app’s, and consequently a business’s, success.
- A visually appealing, well-designed UI can grab user attention and compel exploration.
The Influence of Design on Business Outcomes
- A positive user experience enhances brand loyalty.
- A well-crafted UI/UX improves user satisfaction and contributes to favorable reviews.
- By focusing on design, developers can create apps that stand out in a crowded market.
The Role of Mobile App Design Elements
- Visual appeal and unique features make an app stand out.
- Intuitive navigation and innovative interactions increase user engagement.
- Adaptability to various screen sizes ensures consistent user experiences.
Optimizing Mobile App Design for User Experience
- Engaging features, regular updates, and thoughtful UX contribute to positive user experiences.
- Accessibility and inclusivity involve designing for a diverse user base, including individuals with disabilities.
- Iterative design processes allow for continuous improvement throughout the development lifecycle.
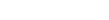
Basic Components of Mobile Apps Design Process
Discover the stages and subsections of a robust mobile app design process:
Steps Involved
- Setting The Scope
- User and Market Analysis
- UI and UX Wireframing (subsections: low-fidelity and high-fidelity wireframes)
- Creating the Prototype
Role of UX in Design
UX (User Experience) focuses on user satisfaction by crafting an app that meets user expectations and delivers value. Key tasks include:
- Defining requirements and goals
- Creating personas and user scenarios to explore potential interactions
- Extending the design strategy with experience maps and user-flow diagrams
Current Norms and Trends in Mobile App Design
- Complex 3D Graphics and Motion Design — As more mobile devices support advanced graphics, designers enhance user experiences with inherently interactive 3D content.
- Bold Type and Decorative Fonts — Creative and custom typography adds personality and increases visual impact.
- Diverse Video Content and Animations — Incorporating videos and animated transitions improves interface interaction and engagement.
- Emotional Hero Sections and Creative Motion Design — Engaging opening sections and motion graphics enhance user experiences beyond functional capabilities.
- Scrollytelling and Long-Form Storytelling — Using scrollable content with narrative elements improves information retention and engagement.
The Impact of Material You and Accessibility
- Material You Design System— Google’s updated design system offers a consistent, customizable framework aligned with Android’s intuitive design language.
- Accessibility Compliance – Meeting accessibility standards for font size, color contrast, and navigation elements ensures products are accessible and inclusive.
Influential Technologies and Upcoming Trends
- AR Navigation and AI-Driven Experiences — Augmented reality conditions increase immersion, while AI and machine learning improve personalization and responsiveness.
- AR for App Development — Incorporating AR technology in the app development process allows for seamless experiences across wearable devices.
- Interactive Menus and Catalogs — Animate interactive interfaces to enhance UX and improve retention.
- Progressive Web Apps for Cross-Platform Adaptability — Delivering mobile app experiences using web app technology for seamless transitions across devices.
Strategies for Boosting User Engagement in Mobile App Design
Interactive Elements and Narrative-driven Experiences
To enhance user engagement, incorporate interactive components like gamification, animations, and social features that encourage participation.
Use narrative to drive inspirational, immersive, and engaging app experiences.
Examples of Engagement Strategies
By observing successful engagement tactics, we find examples such as Starbucks’ app, which uses information about the user’s coffee order history to craft special offers.
Another example is apps like Tinder, which leverage narrative-driven experiences like card swiping to boost user engagement.
Making User Engagement the Focus of Design
Confidence in design can lead to successful user engagement strategies. Designers can prioritize features based on user value and ensure they are delightful and intuitive. By personalizing the user experience, apps can increase user loyalty through customization.
A Brief Overview of UX and UI Frameworks for Mobile Apps
Mobile app user experiences are at the heart of successful creations. Exploring popular UX/UI tools and frameworks adds efficiency to this process, ensuring engaging and responsive designs.
The Most Popular UX/UI Design Frameworks
- Onsen UI enables the creation of HTML5 and CSS-based responsive front-ends, appealing across desktop and mobile devices.
- Framework7 offers native looks and feels for apps across popular platforms, leveraging JQuery, HTML, and CSS.
- Material UI is Google’s free UI toolkit, crafting native material design for hooks and React.
- Flutter relies on widgets, templates, and themes to create comparable native appearance cross-platform development.
- NativeScript is Angular’s open-source framework, supporting TypeScript, JavaScript, and Vue.JS, while building native apps.
Advantages of Using Templates
- Template Libraries speed up UI design with patterns and ideas that can act as starting points or inspiration.
- Pattern Libraries offer current trends, cross-platform designs, and step-by-step components.
Existing Frameworks’ Influence on New App Designs
Frameworks and templates contribute to sustainable practices, supplying creators with the tools to accelerate app development.
They enable designers to focus on UI/UX elements critical to a seamless user experience and innovative concepts, which can attract both customers and designers. By incorporating existing frameworks, designers harness the forces of simplicity, efficiency, and development consistency.
Conclusion
Our journey through the landscape of Mobile App Design has revealed the vital importance of a good project framework, emphasizing that an app’s success lies in UX/UI elements and the value they provide for users.
We learned how the design impacts brand perception and helps the app stand out in the market. Moreover, we looked at current design trends and best practices, shedding light on enhancing the user experience through interactive storytelling, diverse video content, animations, and more.
Being true to the spirit of Codewave, we believe that comprehending the intricacies and influence of Mobile App Design can promote innovation and create significant value in your respective field.
Visit insights.codewave.com for more explorations into design thinking and digital transformations enriched with discussion on numerous topics ranging from AI, machine learning, UX practices, and more. Together, let’s transform challenges into opportunities, bringing innovation to the core of our solution.